
ملاحظات هامة قبل الشروع بتحديث القالب للصادار الجديد
ملف الشرح غير مكتمل لذا يرجى اخبارنا بأي صعوبات تواجهها خلال استخدامك للقالب
بداية قد جاء هذا التحديث متأخرا و بعد وقت طويل من اخر اصدار للقالب بسبب بعض المشاكل التقنية التي قد واجهناها خلال الفترة السابقة وللاسف لازلنا لم نحل تلك المشاكل
بالنسبة لمقال قالب ألفا - شرح التركيب و التخصيص فتم وضع بعض العلامات لتخبرك اي من الاضافات قد تم تحديثها او تعديلها او حتى حذفها لذا توجب التنويه لذلك و ايضا سيتم ذكر كل جديد في هذه النسخة سواء من تغييرا او اضافات جديدة هنا مع الشرح المخصص لها
ما التغييرات و المميزات الجديدة في الاصدار 2.0.1
- هاااام : تصحيح للأخطاء وتحسينات داخل هيكلية القالب
- تحسين : تم تعديل وضبط سلايدرالمشاركات ليعمل بشكل اكثر ديناميكية و اضافة شكل اخر
- اضافة : دعم LTR دعم قلب الاتجاه للمدونات الاجنبية
- اضافة : مكتبة الاكواد القصيرة للاستخدام داخل المكتبات و تضم :
- اكواد قصيرة للأزرار بعدة اشكال مختلفة
- اكواد قصيرة للتنبيهات
- اكواد قصيرة للأكورديون
- اكواد قصيرة لاضافة مقاطع الفيديو من يوتيوب
- اكواد قصيرة لنموذج الاتصال
- اضافة : امكانية اضافة بلوكات المقالات في السايدبار
- اضافة : محرك بحث مخصص من جوجل CSE
- اضافة : صفحة فهرس المحتوى مخصصة
- تحسين : تم التعديل على التحويل للتخطيط الشبكي ليوفر التعديل الخيار في التحويل للاجهزة المحمولة و لاجهزة الحاسب كل على حدة
- تحسين : تم ضبط اعدادات القالب لتعمل بشكل اكثر تخصيصا من مصمم النماذج
- تحسين : تم تحسين اداة المتغيرات الافتراضية
- تحسين : تم اعادة تصميم ميزة تحويل الروابط
- تحسين : تم استبدال اضافة مضاد مانع الاعلانات باضافة اقوى واسرع
- اضافة : اضافة شكل جديد لنظام التعليقات
- اضافة : اضافة زر تلقائي لنسخ الاكواد لصندوق الاكواد البرمجية
- اضافة : ميزة تغيير حجم الخطوط للتدوينات
- اضافة : مؤشر تمرير لمحتوى المقالات
- حذف : ميزة اضافة تعليقات فيسبوك و المزيد تجدونه في المعاينة
شرح اضافة سلايدرات المقالات
تم تعديل اضافة سلايدر المشاركات الشائعة الموجودة بالاصدارات السابقة لتعمل كما تعمل اضافة بلوكات المقالات عبر استخدام اكواد قصير معينة تسمح بتخصيص السلايدر من حيث نوع المقالات المعرضة و عددها و شكل السلايدر حيث تم اضافة شكلين احدهما متحرك و الآخر ثابت
كيف تضيف السلايدرات
اذا كنت تريد استخدام هذه الميزة فكل ما عليك تمكنيها عبر الانتقال الى لوحة التحكم لبلوجر ثم اختيار المظهر ومن ثم اختيار تخصيص ثم اختيار الاعدادات المتقدمة ثم اختيار المميزات و بالبحث عن "سلايدرات النقالات" نقوم بجعل القيمة 2px لتفعيل الميزة و 1px لتعطيل الميزة.
بعد تفعيلك للميزة نقوم بالذهاب الى التنسيق ثم نبحث عن سلايدرات المقالات كما في الصورة

ثم نضغط على اضافة اداة جديدة ثم نختار اداة "HTML/JavaScript" ثم نقوم بملئ الخانات كما في الصورة

.في خانة العنوان نضع اسم الاداة او عنوانها المراد عرضه , و في خانة المحتوى نقوم بوضع الكود القصير الخاص بالاسلايدر
الاكواد القصيرة الخاصة بالسلايدرات
يكون الكود تالقصير الخاص بالسلايدرات عالى الشكل
[customSlider results=6 label=random type=slider]results=6 وتعني عدد المقالات المراد عرضها في السلايدر استبدل الرقم 6 برقم المقالات الذي تريد عرضه
label=random و تعني نوع المقالات الذي تريد عرضه القيمةrandom تعني عرض مقالات عشوائية اما القيمة recent تعني عرض احدث المقالات , و يمكنك وضع احد التصنيفات لديك ليتم عرض احدث المقالات من ذلك التصنيف فقط
type=slider وتعني نمط السلايدر المراد عرضه يمكنك وضع استبدال القيمة slider بالقيمة grid للتبديل بين السلايدر المتحرك والثابت
عرض نمط السلايدر المتحرك
[customSlider results=6 label=recent type=slider]
عرض نمط السلايدر الثابت
[customSlider results=6 label=مثال_لتصنيف type=grid]
شرح استخدام الاكواد القصيرة
تعمل الاكواد القصرة على تسهيل اضافة الازرار والتنبيهات و الاكورديون الى مقالاتك دون الحاجة للتعامل المباشر مع الاكواد , اذا كنت تريد استخدام هذه الميزة فكل ما عليك تمكنيها عبر الانتقال الى لوحة التحكم لبلوجر ثم اختيار المظهر ومن ثم اختيار تخصيص ثم اختيار الاعدادات المتقدمة ثم اختيار المميزات و بالبحث عن "الاكواد القصيرة للمقالات" نقوم بجعل القيمة 2px لتفعيل الميزة و 1px لتعطيل الميزة.
بعد تفعيلك لميزة الاكواد القصيرة للمقالات يمكنك استخدامها كالأتي:
ملاحظة
مع اننا قمنا باضافة الاكواد القصيرة لكنننا ننصح باستخدام محول الاكواد القصيرة لإضافة العناصر الى مقالاتك
الاكواد القصيرة للأزرار
باستخدام الكود القصير التالي يمكنك اضافة الازرار
[button style=نمط_الزر link=رابط_الزر text=نص_الزر]استبدل "نص_الزر" بالنص المراد عرضه و استبدل "رابط_الرز" بالرابط المراد وضعه واستبدل "نمط_الزر" بأحد الانماط التالية
بحدود :outline, غير مرتفع :unelevated, مرتفع :raised, ملتف :rounded, و يمكنك اضافة انماط مختلفة للازرار كالتالي outline rounded, unelevated rounded و raised roundedاذا ترك النمط فارغ فسوف يتم استخدام النمط الافتراضي .
امثلة للآزرار
[button style= link=# text=زر_افتراضي]
[button style=outline link=# text=زر_بحدود]
[button style=unelevated link=# text=زر_غير_مرتفع]
[button style=raised link=# text=زر_مرتفع]
[button style=rounded link=# text=زر_افتراضي_ملتف]
[button style=outline rounded link=# text=زر_ملتف_بحدود]
[button style=unelevated rounded link=# text=زر_غير_مرتفع_مدور]
[button style=raised rounded link=# text=زر_مرتفع_مدور]
الاكواد القصيرة للتنبيهات
باستخدام الكود القصير التالي يمكنك اضافة التنبيهات
[alert style=نمط_التنبيه text=نص_التنبيه]يمكنك استبدال نص_التنبيه بالنص المراد عرضه ضمن التنبيه و استبدال نمط_التنبيه بأحد الانماط التالية : تنبيه التحذير alert_warning, تنبيه الخطأalert_error, تنبيه المعلومةalert_info و تنبيه النجاح alert_success.و يمكنك ايضا جعل التنبيه بإطار و ذلك عن طريق اضافة النمط alert_outline. ليصبح على اشكل alert_warning alert_outline امثلة للتنبيهات :
[alert style= text=مثال لتنبيه<a href="#">مثال لرابط</a>.]
[alert style=alert_warning text=مثال لتنبيه التحذير <a href="#">مثال لرابط</a>.]
[alert style=alert_error text=مثال لتنبيه الخطأ <a href="#">مثال لرابط</a>.]
[alert style=alert_info text=مثال لتنبيه المعلومة <a href="#">مثال لرابط</a>.]
[alert style=alert_success text=مثال لتنبيه النجاح <a href="#">مثال لرابط</a>.]
[alert style=alert_outline text=مثال لتنبيه باطار <a href="#">مثال لرابط</a>.]
[alert style=alert_outline alert_warning text=مثال لتنبيه تحذير باطار <a href="#">مثال لرابط</a>.]
[alert style=alert_outline alert_error text=مثال لتنبيه خطأ باطار <a href="#">مثال لرابط</a>.]
[alert style=alert_outline alert_info text=مثال لتنبيه معلومة باطار <a href="#">مثال لرابط</a>]
[alert style=alert_outline alert_success text=مثال لتنبيه النجاح باطار <a href="#">مثال لرابط</a>.]
الاكواد القصيرة للاكورديون
باستخدام الكود القصير التالي يمكنك اضافة الاكورديون
[accordion id=id1 title=عنوان_الاكورديون_1 text=محتوى_الاكورديون_1]
[accordion id=id2 title=عنوان_الاكورديون_2 text=محتوى_الاكورديون_2]
[accordion id=id3 title=عنوان_الاكورديون_3 text=محتوى_الاكورديون_3]
لكل اوكورديون معرف او id مختلف لذايجب وضع معرف مختلف لكل واحد
الاكواد القصيرة لمقاطع فيديو من يوتيوب
باستخدام الكود القصير التالي يمكنك اضافة مقاطع فيديو من يوتيوب
[youtube url=youtube_url]
[youtube url=https://www.youtube.com/watch?v=Vqfy4ScRXFQ]الاكواد القصيرة لنموذج الاتصال
باستخدام الكود القصير التالي يمكنك اضافة نموذج الاتصال
[contact-form]
ملاحظة هامة نموذج الاتصال يعمل فقط في الصفحات الثابتة
اداة التواصل الاجتماعي
في التحديث الجديدي تم تسهيل اضاف ازارا المتابعة لمواقع التواصل الاجتماعي , حيث كانت سابقا تعتمد على اضافة الايقونة ككود SVG لكن هذه المرة قمنا بتسهيل عمل الاضافة حيث يمكنك فقط وضع اسم الموقع بدلا من وضع كود الايقونة .
اضافة مواقع التواصل
لاستخدام الاداة نقوم بالذهاب الا تنسيق ثم نبحث عن اداة "مواقع التواصل" في الشريط الجانبي , نضغط على زر تعديل الاداة لتضهر لنا على الشكل التالي

نضغط على زر اضافة عنصر جديد لتظهر لنا على الشكل التالي

في خانة "اسم الموقع الالكتروني" نقوم بوضع وسم الايقونة او كود SVG الخاص بالايقونة
اما في خانة "عنوان URL للموقع الالكتروني" نقوم بوضع الرابط المناسب للايقونة
وسوم الايقونات الخاصة بمواقع التواصل التي تدعمها الاضافة
facebook ,youtube ,linkedin ,telegram ,whatsapp ,email ,reddit ,twitterكل وسم يدل على موع التواصل الخاص به
الوسوم حساسة لحالة الاحرف
الاداة لا تزال تدعم اضافة ايقونات SVG
اضافة ميزة تحويل الروابط
السبب الذي دعانا لاستبدال اداة تحويل الروابط القديمة هي انها احيانا تعاني من عدة مشاكل في التحويل و خصوصا على اجهزة الجوالل
تفعيل الاضافة
اذا كنت تريد استخدام هذه الميزة فكل ما عليك تمكنيها عبر الانتقال الى لوحة التحكم لبلوجر ثم اختيار المظهر ومن ثم اختيار تخصيص ثم اختيار الاعدادات المتقدمة ثم اختيار المقالات و الصفحات و بالبحث عن "تمكين صفحة تحويل الروابط" نقوم بجعل القيمة 2px لتفعيل الميزة و 1px لتعطيل الميزة.
قم بإنشاء صفحة جديدة لتحويل الروابط عبرها ثم قم بجعل نمط التحرير "وضع الانشاء" قم بمسح جميع الاكواد الاموجودة ثم الصق الكود التالي بمكانها
<div class='safelink-page'>
<div class="safelink" trbidi="on">
<!-- موقع وحدة إعلانية -->
<div class="spinner" id="daplong"><div id="loaderSave" class="loader" style="display:none;"><svg class="circular" viewBox="25 25 50 50" width="42" height="42"><circle class="path" cx="50" cy="50" r="20" fill="none" stroke-width="4" stroke-miterlimit="10"></circle></svg></div> </div>
<button id="saveButton" class="visit-link alpha_button unelevated alpha_ripple rounded " onclick="changeLink();" style="display:none;">تخطي الصفحة</button>
<!-- موقع وحدة إعلانية -->
</div>
<!-- موقع وحدة إعلانية -->
<div class='safelink-content'> <!-- محتوى الصفحة --></div>
<!-- موقع وحدة إعلانية -->
</div>
قم باستبدال "محتوى الصفحة" بالمحتوى الذي تريد عرضه , واستبدل "موقع وحدة إعلانية" باكواد الوحدات الاعلانية الخاصة بك
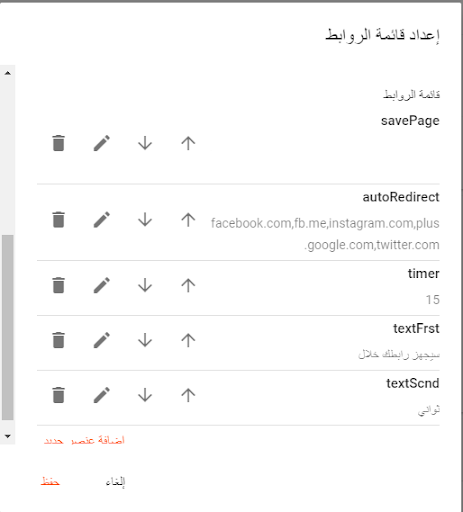
تعديل و تخصيص الاضافة يمكنك تعديل الاضافة من خلال الاداة الخاصة بميزة تحويل الروابط من خالا الانتقال الى تنسيق ثم ابحث عن اداة "إعدادات اعادة توجيه الروابط" واضغط على زر تعديل الاداة لتظهر لك على الشكل
العنصر : savePage خاص بتعديل رابط صفحة اعادة التوجيه
العنصر : autoRedirect خاص بالمواقع المراد استثناآها من اعادة التوجيه
العنصر : timer خاص بعدد الثواني المراد من الزائر انتظارها ليظهر زر اعادة التوجيه
العنصر : textFrst خاص بالنص "سيجهز رابطك خلال"
العنصر : textScnd خاص بالنص "ثواني"
اضافة صفحة الفهرس المخصص
قم بإنشاء صفحة جديدة و قوم بجعل نمط التحرير "وضع الانشاء" قم بمسح جميع الاكواد الاموجودة ثم الصق الكود التالي بمكانها
<div class="tabbed-toc" id="tabbed-toc"></div>
<script>
var tabbedTOC={blogUrl:"/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:false,numChars:150,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthFormat:["كانون الثاني", "شباط", "آذار", "نيسان", "أيار", "حزيران", "تموز", "آب", "ايلول", "تشرين الاول", "تشرين الثاني", "كانون الاول"],newTabLink:!0,maxResults:99999,preload:1,sortAlphabetically:!0,showNew:16,newText:' – <em>جديد</em>'};
</script>
<script src="https://cdn.jsdelivr.net/gh/MohammadQt/Itheric-Template/AlphaJs/Tabbed.js"></script>
انشاء محرك البحث المخصص من جوجل CSE
هذه الميزة مفيدة لتمكين أو تعطيل محرك بحث Google المخصص (CSE) لشريط البحثتفعيل الاضافة اذا كنت تريد استخدام هذه الميزة فكل ما عليك تمكنيها عبر الانتقال الى لوحة التحكم لبلوجر ثم اختيار المظهر ومن ثم اختيار تخصيص ثم اختيار الاعدادات المتقدمة ثم اختر المميزات ثم ابحث عن صفحة البحث المخصص من جوجل واجعل القيمة 2px للتفعيل و 1px لإلغاء التفعيل
بعد ذلك تحتاج لإنشاء محرك بحث مخصص من جوجل عبر هذا الرابط
نضغط على زر "اضافة" بعدها نضع اسم لمحرك البحث في الخانة الاولى ثم نقوم بالتحديد على البحث في مواقع إلكترونية أو صفحات معيَّنة ضمن مجال البحث ثم نظع رابط موقعنا ضمن الخانة اسفل الاختيار ثم نضغط هلى اضافة ، نقوم بالتمرير للأسفل قليلا ثم نضغط على اضافة، بعد النقر على اضافة سيتم اعطائك كود خاص بمحرك البحث الخاص بك على الشكل التالي
<script async src="https://cse.google.com/cse.js?cx=06c11b1de5bee4056"></script>
<div class="gcse-search"></div>
كل ما نريده من الكود هو المعرف الخاص بمحرك البحث وهو
06c11b1de5bee4056
الان نقوم بالاتجاه الى لوحة تحكم بلوجر ثم نختار تنسيق نبحث عن اداة "اعدادات JavaScript" نقوم بالنقر على "اضافة عنصر جديد" ، في الخانة الاولى "اسم الموقع الالكتروني" نضع المعرف الخاص بإنشاء محرك بحث مخصص وهو
cseID
و في الخانة الثانية "عنوان URL للموقع الالكتروني " نضع معرف محرك البحث الذي حصلنا عليه وهو
06c11b1de5bee4056
, وهكذا نكون قد انتهينا من انشاء محرك بحث مخصص ، و يمكنك من لوحة التحكم الخاصة بمحركات البحث المخصص تعديل نمط محرك البحث من خلال اختيار "الشكل والاداء " يفضل اختار الشكل "العرض بالكامل".
اضافة شعار خاص بالوضع الليلي وشعار خاص بالوضع العادي
احيانا قد نصنع الشعار الخاص بموقعنا بألوان معينة تجعله لا يناسب الخلفيتين البيضاء والمعتمة معا لذا يمكنك في قالب ألفا وضع شعار مخصص لكل نمط في حال استخدامك لوضع المظلم ، كل ما عليك هو الاتجاه لبلوجر و من لوحة التحكم قم بالانتقال الى "تنسيق" بالبحث عن اداة "اعدادات JavaScript" نقوم بالضغط على اضافة عنصر جديد وفي الخانة الاولى نقوم بوضع المعرفlogoDark
وفي الخانة الثانية نضع رابط الشعار الخاص بالوضع المظلم.
ولأضافة الشعار الخاص بالوضع العادي من نفس الاداة نقوم بالضغط على "اضافة عنصر جديد" في الخانة الاولى نقوم بوضع المعرف
logoLight
ااخاص بالشعار في الوضع العادي و وفي الخاتة الثانية نقوم بوضع رابط الشعار للوضع العادي .يجب عليك اضافة شعر للمدونة من خلال اداة "رأس الصفحة"
معلومات هامة بخصوص التحديث
بعض الادوات قد تم الاستغناء عنها لعدة اسباب منها تأثيرها السلبي على اداء المدونة , و عدم استخدامها من قبل العملاء اوانها تشكل عائق امام بعض الميزات التي طرحناها في هذا التحديث لذا اتمنى من جميع عملاء قالب الفا ان يزويدونا بإقتراحاتهم عن المزايا التي يريدونها في القالب